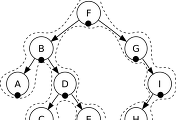
[그림 1] 브라우저의 HTML 문서 해석 과정
DOM tree는 태그라고 불리는 HTML 문서의 구성 요소와 각 구성 요소간의 관계를 트리 구조로 나타낸 자료구조이다. Styles struct는 브라우저에 기본으로 설정된 스타일이나 스타일시트에 정의된 코드를 바탕으로 스타일 구조체를 형성한 것이다. 브라우저 엔진은 DOM tree와 styles struct를 결합하여 HTML 문서를 구성하는 요소간의 관계와 각각의 요소가 갖는 스타일에 대한 정보를 구성하고, 이 정보에 동적으로 실행되는 script code를 결합하여 render tree라는 것을 생성한다. 브라우저 엔진은 render tree가 생성되면 랜더링을 수행하여 브라우저에 HTML 문서를 출력한다.
자바스크립트의 성능최적화를 수행할 때 항상 고려해야 하는 것이 바로 DOM 객체이다. 위의 그림에서 알 수 있듯이 DOM tree가변경되면 render tree를 수정해야하고, 수정된 render tree를 바탕으로 랜더링을 다시 수행해야하기 때문에 DOM tree의 빈번한 수정은 웹 어플리케이션의 성능이 하락시키는 주된 요인으로 작용한다. 수정된 render tree를 다시 랜더링하는 과정에서 발생하는 것이 바로 리페인트 (repaint)와 리플로우 (reflow)이다. 리페인트는 HTML 문서의 전체 또는 일부 영역의 스타일이 변경되었을 때 브라우저가 변경된 스타일을 다시 적용하는 작업을 말하고, 리플로우는 HTML 문서를 구성하는 요소의 크기나 위치가 변경되었을 때 각각의 요소를 재배치하는 작업을 말한다.
아래의 [코드 1]과 같이 HTML 요소에 접근하여 기하학적인 구조를 변경하는 코드는 최악의 경우 3번의 리플로우를 발생시킬 수 있다.
1 2 3 4 5 | var div = document.getElementById('target'); div.style.padding = '12px'; div.style.width = '200px'; div.style.height = '400px'; | cs |
[코드 1] DOM 객체를 여러번 수정하는 코드
리페인트 및 리플로우를 최소화하기 위해 [코드 1]을 코드를 아래의 [코드 2]와 같이 cssText를 이용하도록 수정할 수 있다. [코드 2]와 같이 cssText를 이용하여 DOM 객체의 한 요소를 변경하면 padding, width, height 각각을 변경할 때마다 DOM 객체를 수정하는 것이 아니라, cssText를 수정할 때 단 한 번만 DOM 객체를 수정하기 때문에 웹 어플리케이션의 성능을 향상시킬 수 있다.
1 2 3 | var div = document.getElementById('target'); Ddiv.style.cssText = 'padding:12px; width:200px; height:400px'; | cs |
'웹 프로그래밍' 카테고리의 다른 글
| XMLHttpRequest 객체와 Ajax (0) | 2016.04.09 |
|---|---|
| [JavaScript] - 자바스크립트의 this 포인터 (0) | 2016.04.08 |
| [JavaScript] - 객체 정렬 (3) | 2016.04.08 |
| 웹 스토리지 (Web Storage)의 특성과 사용법 (1) | 2016.04.08 |
| DocumentFragment를 이용한 JavaScript 성능 최적화 (0) | 2016.04.04 |